
"I just wasted another 3 hours on having my webserver and browser speak to each other"
Do you find yourself struggling with bringing the essential data to the screen?
If you are coming from PHP, it might be as easy as opening a database and rendering results.
But how do you evolve beyond the capabilities of what is spit out as static unlivingly HTML?
You found JavaScript to overcome that barrier of refreshing a page when submitting a form every time.
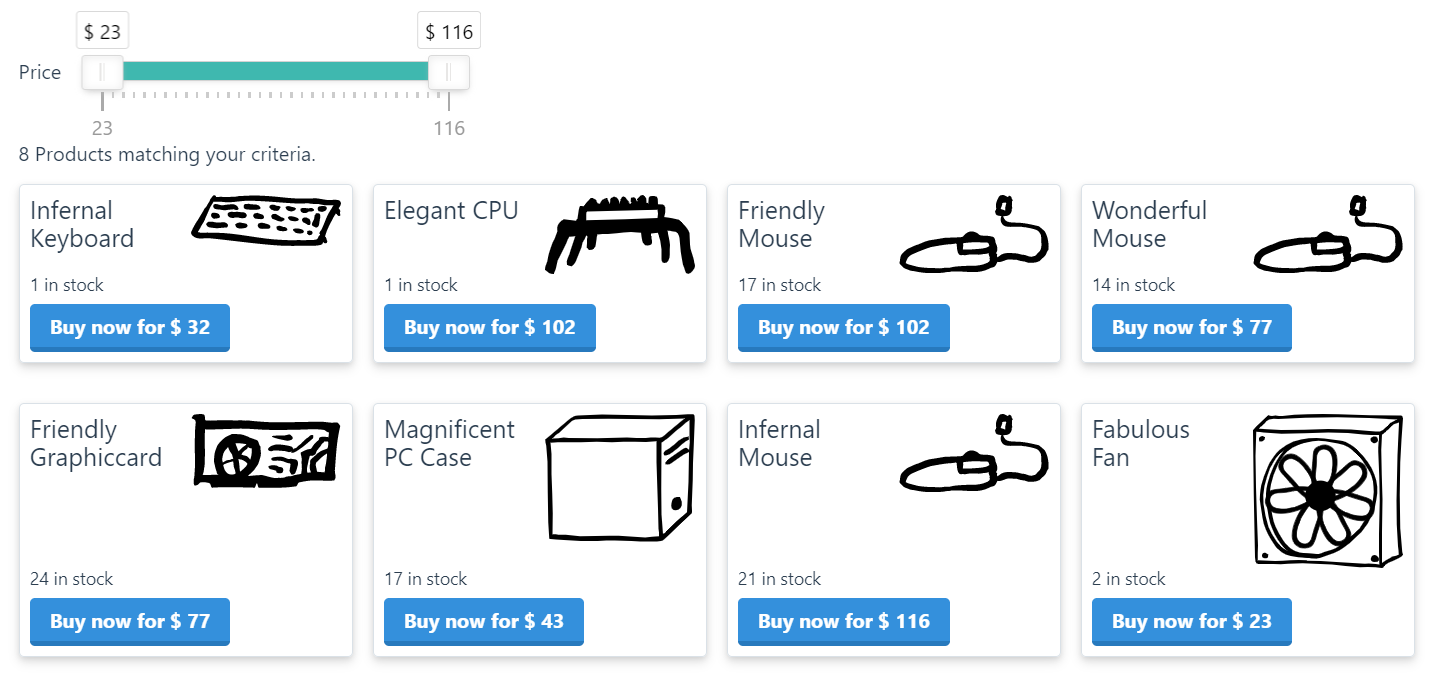
With JavaScript, you are can build dynamic filters, refreshing live in front of the user.
❯
But there are still a few problems..
- Where and how do you retrieve the raw data to re-use dynamically?
- Does your current API support filtering the way you need it? Or do you have to rebuild that logic on the client side all over?
- Do you have to server-side render the HTML and then pluck through all the items with JS to obtain relevant data for further processing?
- Do you have to poll? Or is there a better way to notify the front-end of updates?
- How do you get the elements to render after the events are fired?
There is a recipe to solving these problems.
Wire Up Your Front-end
With this interactive ebook, you will learn how to find a way for your data and how to properly render it.


What else is in the Book?
To really make your app or website dynamic and meaningful to browse, you need to handle an awful lot of user input with instant feedback. Filtering, pagination, grouping, sorting, ordering and even full-text-search of lists of products or other items.
It feels like you almost always have to do the job of a full-time backend developer to only scratch the surface of the requirements to breath some life into your UI.
What you will get out of this interactive book
- Transform your static website into a living experience. Handle any user interaction with ease and know exactly how you get the data you need.
- Quit struggling with digging through existing information systems. Find a way for your data and never get stuck in connecting your server backend with your UI again.
- Get to know all the tools needed to bend data to your will. Fetch, synchronize or stream the data and find out what data structures fuel your components.
- Find a place for your data. Sometimes you have to take care about everything. If there are no structures in place, find your path how to build them.
- Render results dynamically. Use any of the frameworks that are out there right now or just use plain JavaScript to get the results. The book shows you how to do that.
How do you piece together the information to build dynamic apps?
Never get stuck again, when connecting your data with your website or app.
Get the free chapter and actionable advice delivered to your inbox.
No Bullshit.
Get the FREE first chapter
This is a preliminary list of topics I want to cover, to enable you to build dynamic apps.
Part 1: What are dynamic UIs made of?
Learn how to speak to a server. And how that server needs to be set up, so it can be communicated with. Understanding the way data has to travel in an optimal environment.
- What drives the web? A UI is nothing without content. Without customer data it is just an empty hull. What is content? Where do you get it from? In what shapes does it come? How can you use that to your advantage?
- Backend skills relevant for front-end developers. As front-end developer, you maybe only see formdata sent to a server, but there is a lot more to it, like the protocol to deliver the data (HTTP) the processing and persisting that data (Databases, Files, CSV, JSON).
- Your webviews are only as robust, as quick, as smart as the underlying data delivery mechanisms. You should know when to pick what data access mechanism and how to implement them - on demand, realtime or server-side-rendered.
- What types of data are there? Handle collections, single items or how related data can be used.
Part 2: Accessing the data in play with your UI
- Glueing backend and frontend together. What code is involved with transforming the data into the correct shape for use with your components? Data never comes in the shape you need it on the frontend.
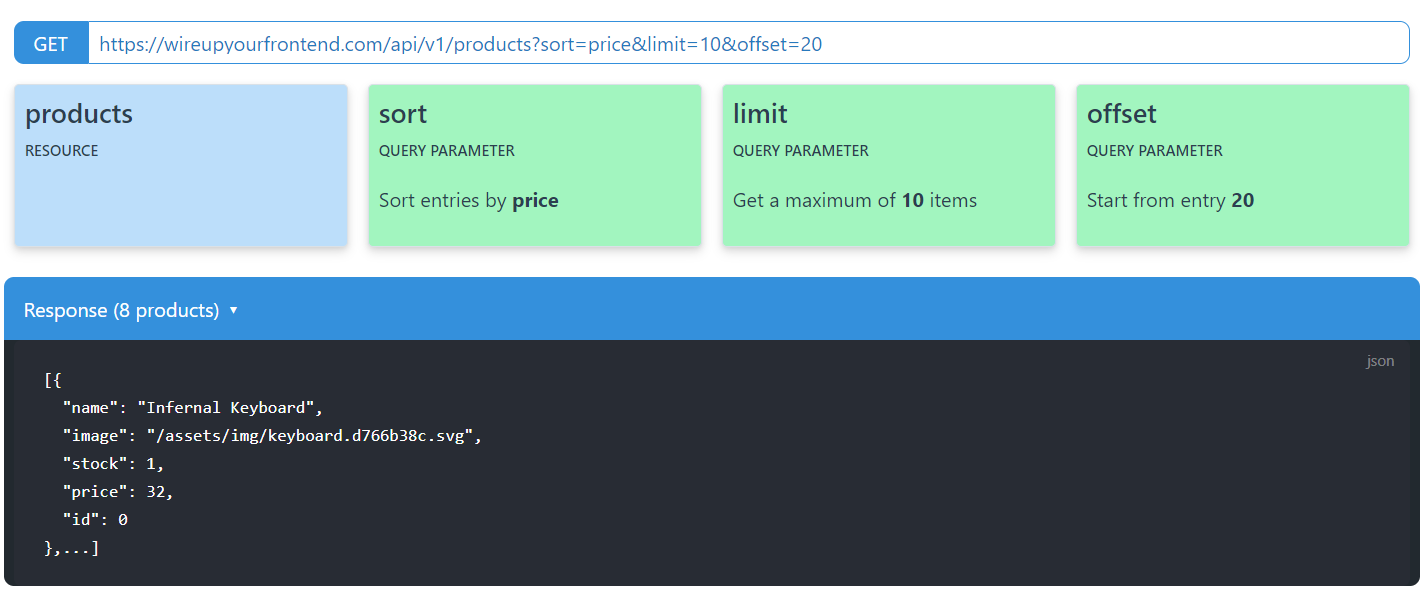
- Speak the language of the web. Transport mechanisms and data formats used in modern APIs - how do you consume a Rest API with Javascript?
- Getting a hold of the requirements from start to finish. What is needed to implement a product filter range slider?
- Return to sender. How to upload files or formdata to a server and how to display progress.
- How to react to events. Third party components have events built in, use them to re-render your filtered items.
Part 3: Finding a place for the data
You are not always the master of your environment, but there are ways to build the required functionality into existing systems. What is the right way to access the data? Does the framework you are using provide a means of storing and retrieving data easily for your application? Do you have to write your own? Can you extend it? If there is documentation, can you adapt it or do you have to look into the source code?
- What if you have to take care about storing the data on your own? There is not always a Rest API or Database in place. Learn how you can integrate your data API with existing projects.
- Alternatives to databases. If your options are limited, learn at which place you can put your data and what drawbacks there are.
- Working around the limits: Data does not always follow that nice path of server to client where it gets consumed by components. Data can sit in many different stages.
- Access files of any format. Turn a CSV,TXT,JSON file into javascript consumable data on the front-end.
And more...
The book is interactive and is built with web technology. This means that every process you learn is accompanied with visual helpers.
- Flowcharts you can click through
- Animated infographics and illustrations
- Interactive questionaire to find paths
- Checklists
- Get Updates to the content for free - forever
The personal contact
I care very much about my audience. I am so familiar with all the struggle of creating living dynamic user interfaces, that I decided to offer feedback for your questions.
Communication in the list works a little bit different from the usual mailinglists you may know. I invite you to tell me about yourself. You can ask questions regarding the emails I send to you. I will read every single email and usually answer every mail.
It is important for me to get to know my readers and you will get the best out of the advice by telling me your stories. I will always try to give you real solutions for your problems at hand.
How do you piece together the information to build dynamic apps?
Never get stuck again, when connecting your data with your website or app.
Get the free chapter and actionable advice delivered to your inbox.
No Bullshit.
Get the FREE first chapter
Further questions
In what shape will I get the book?
I'm in the middle of building. My plan is to give you:
- A desktop app for mac/windows/linux for offline use with automated updates
- Access to the content online - always up-to-date
Right now, PDF is not planned and also not possible.
I believe that modern learning material should enable you to better understand the underlying processes by being able to visually examining them.
Who is writing this book?
Hey there! My name is Martin Muzatko. I come from Austria and live in Germany. Right now, I am working in the automation industry as full-stack developer, to visualize a wide range of device processes.
If you have any other questions, you can email me: martin@happy-css.com